PSA Utilization Analytics Capacity and Demand Planning Dashboard
The PSA Utilization Analytics Capacity and Demand Planning enables you to:
- View demand and capacity by Role, Region, Practice or Group.
- View a breakdown of capacity for your selected date range by Assigned, Held Requests, Unheld Requests and Available Capacity.
- View resources and their capacity hours for your selected date range and role.
- Drill through to view details of resources in PSA.
This dashboard is created as part of the PS Cloud Advanced Analytics app and displays data from the Utilization Results dataset and is designed to be embedded in the PSA Resource Management workspace. For more details of the fields used by the PSA Utilization Analytics Capacity and Demand Planning dashboard, see Utilization Results Dataset PS Cloud Analytics Output Fields and Embedding PS Cloud Analytics Dashboards in a Lightning Page.
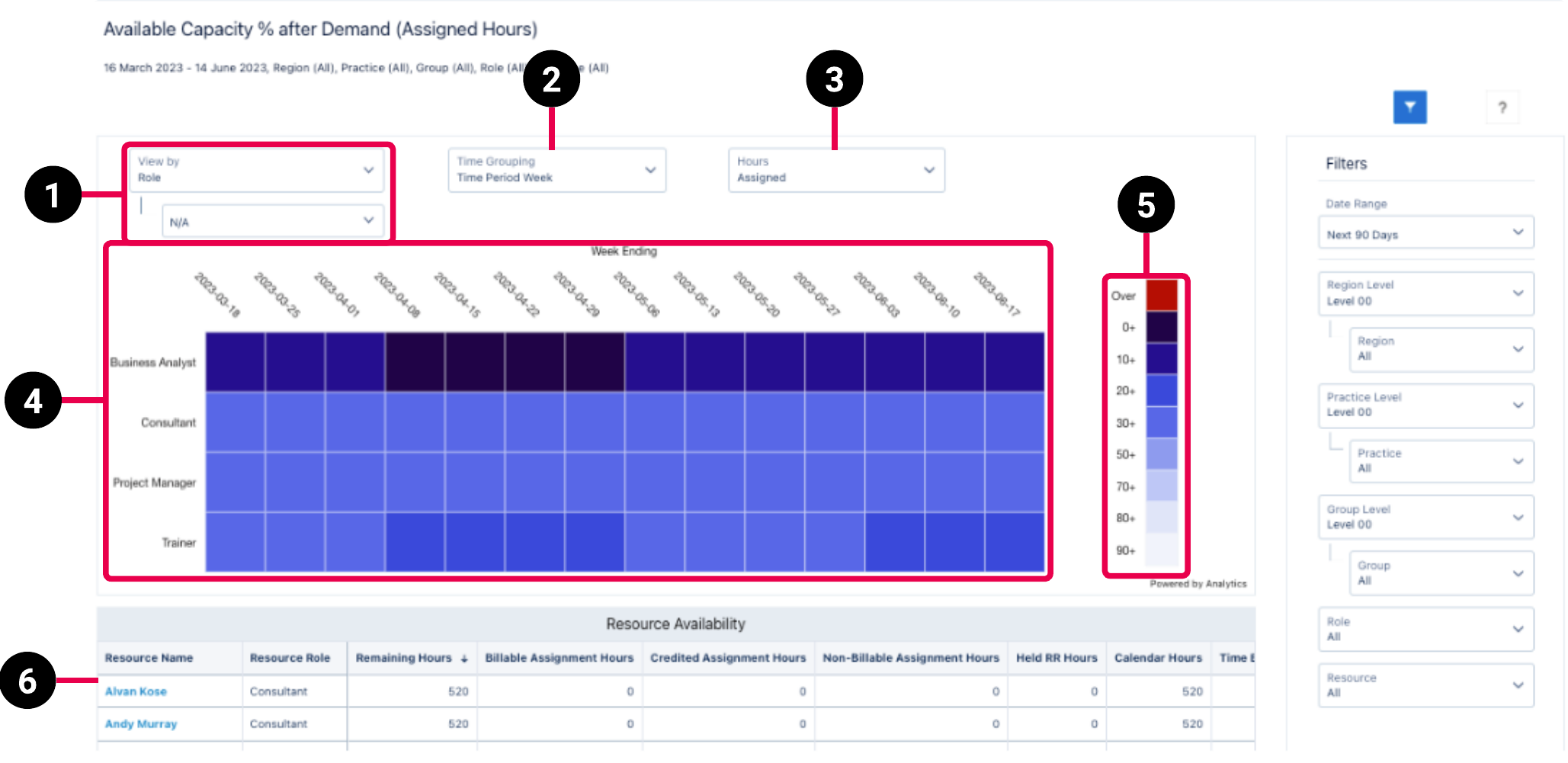
PSA Utilization Analytics Capacity and Demand Planning Dashboard Guide

|
Element Number |
Name |
Description |
Calculation |
Referenced Calculation |
Source Dataset |
|---|---|---|---|---|---|
| 1. | View By Picker |
Defines the type of data displayed in the heat map. |
Role | Displays data by role. | Utilization Results Dataset PS Cloud Analytics Output Fields |
| Region | Displays data by region. | ||||
| Practice | Displays data by practice. | ||||
| Group | Displays data by group. | ||||
| 2. | Time Grouping Picker | Defines the time grouping for the data displayed in the heat map. | Day | Date
|
|
| Time Period (Week) | Time Period = Week |
||||
| Time Period (Month) | Time Period = Month |
||||
| 3. | Hours Picker | Defines the hours data displayed in the heat map. | Assigned = Billable Assignment Hours + Credited Assignment Hours + Non Billable Assignment Hours + Time Excluded Assignment Hours + Utilization Excluded Assignment Hours |
Displays assigned hours based on the calculation. | |
Assigned + Held = Billable Assignment Hours + Credited Assignment Hours + Non Billable Assignment Hours + Time Excluded Assignment Hours + Utilization Excluded Assignment Hours + Held Resource Request Hours + Utilization Excluded Held RR Hours |
Displays assigned hours + held hours based on the calculation. | ||||
Assigned + Held + Unheld = Billable Assignment Hours + Credited Assignment Hours + Non Billable Assignment Hours + Time Excluded Assignment Hours + Utilization Excluded Assignment Hours + Held Resource Request Hours + Utilization Excluded Held RR Hours + Unheld Resource Request Hours + Utilization Excluded Unheld RR Hours |
Displays assigned hours + held hours + unheld hours based on the calculation. | ||||
Held = Held Resource Request Hours + Utilization Excluded Held RR Hours |
Displays held hours based on the calculation. | ||||
Unheld = Unheld Resource Request Hours + Utilization Excluded Unheld RR Hours |
Displays unheld hours based on the calculation. | ||||
| 4. | Heat Map | Displays the distribution of remaining capacity for the value selected in the view by picker (1). |
Remaining capacity = 1 - (sum(Hours) / sum(Calendar Hours), 2) Hours used are defined by the value selected in the hours picker (3). |
Hours = Resource Utilization Hours
|
|
Calendar Hours = Resource Calendar Hours |
|||||
| 5. | Remaining Capacity Legend |
Color code for the heat map that indicates the ranges of remaining capacity. |
Not applicable | Not applicable | |
| 6. | Resource Availability List | Details availability for all resources. Data is grouped by resource name and role and can be organized by any of the columns. | Remaining Hours = Calendar Hours - Billable Assignment Hours - Credited Assignment Hours - Non Billable Assignment Hours - Time Excluded Assignment Hours - Utilization Excluded Assignment Hours - Held Resource Request Hours - Utilization Excluded Held RR Hours |
None | |
Billable Assignment Hours = Sum(Billable Assignment Hours) |
None | ||||
Credited Assignment Hours = Sum(Credited Assignment Hours) |
None | ||||
Non-Billable Assignment Hours = Sum(Credited Assignment Hours) |
None | ||||
Held Resource Request Hours = Sum(Held Resource Request Hours) |
None | ||||
Calendar Hours = Sum(Calendar Hours) |
None | ||||
Time Excluded Assignment Hours = Sum(Time Excluded Assignment Hours) |
None | ||||
Utilization Excluded Assignment Hours = Sum(Utilization Excluded Assignment Hours) |
None | ||||
Utilization Excluded Held RR Hours = Sum(Utilization Excluded Held RR Hours) |
None |
Managing Filters
By default, the filters panel is displayed in this dashboard. You can toggle between hiding and displaying the filters panel by clicking  . To change a filter selection, ensure the filter panel is displayed in the dashboard. Hiding the filter panel also hides the drop-down menus from the cards that have them enabled.
. To change a filter selection, ensure the filter panel is displayed in the dashboard. Hiding the filter panel also hides the drop-down menus from the cards that have them enabled.
To filter by date range, select the time period you want to view data for. By default, a date range covering the next 90 days is selected. You can select between fiscal year, fiscal quarter, calendar year, calendar quarter, calendar month, and day. You can also select all time or custom to input the time period of your choosing.
Region, Practice and Group Filters
You can display data by region, practice, and group based using the following filters:
- Region Level: select the Regional Level you want to filter your data by. Selections here determine the region options displayed under "Region".
- Region: select the Region you want to filter your data by.
- Practice Level: select the Practice Level you want to filter your data by. Selections here determine the practice options displayed under "Practice".
- Practice: select the Practice you want to filter your data by.
- Group Level: select the Group Level you want to filter your data by. Selections here determine the practice options displayed under "Group".
- Group: select the Group you want to filter your data by.
- Role: view your scheduled utilization data by grouping it according to the roles of the assigned resources.
- Resource: view your scheduled utilization data by grouping it according to your available resources.
Full Time Equivalent (FTE)
You can view values for the Remaining FTE and Total FTE on the tooltip for the Available Capacity (%) by Role heatmap chart. These tooltip values are obtained for each resource, and then calculated based on the heatmap's chosen groupings using the following calculations:
|
Tooltip |
Time Period |
Dashboard Calculation |
Dataset |
|---|---|---|---|
| Remaining FTE | By day | Hours Remaining / (ValueStandardWorkCalendarHours * Unique Days) | Utilization Results |
| Total FTE | By day | Calendar Hours / ValueStandardWorkCalendarHours | Utilization Results |
| Hours Remaining | By day | Calendar Hours - Hours Used | Utilization Results |
| Hours Used for Assigned | By day | ValueBillableAssignmentHours + ValueCreditedAssignmentHours + ValueNonBillableAssignmentHours + ValueTimeExcludedAssignmentHours + ValueUtilizationExcludedAssignmentHours | Utilization Results |
| Hours Used for Held | By day | ValueHeldResourceRequestHours + ValueUtilizationExcludedHeldRRHours | Utilization Results |
| Unheld hours (when Opportunity Weighting is selected) | By day | ValueResourceRequestSOWHours | Project Reporting |
| Unheld hours (when Opportunity Weighting is not selected) | By day | ValueResourceRequestWeightedSOWHours | Project Reporting |
| Total FTE | By week |
Calendar Hours / (ValueStandardWorkCalendarHours * Unique Days)
|
Utilization Results |
| Remaining FTE | By week | Hours Remaining / (ValueStandardWorkCalendarHours * Unique Days) | Utilization Results |
| Total FTE | By month | Calendar Hours / (ValueStandardWorkCalendarHours * Unique Days) | Utilization Results |
| Remaining FTE | By month | Hours Remaining / (ValueStandardWorkCalendarHours * Unique Days) | Utilization Results |
Editing Dashboard Elements
You can edit some of the elements displayed in the dashboard, according to your reporting and presentational requirements.
 Editing the Available Capacity (%) Heatmap Chart Colors and Ranges
Editing the Available Capacity (%) Heatmap Chart Colors and Ranges
You can change the default colors and ranges displayed in the Available Capacity (%) heatmap chart, using the steps below.
- In Analytics Studio, navigate to the app containing the PSA Utilization Analytics Capacity and Demand Planning dashboard you want to edit.
- Click Edit to enter edit mode.
- Double-click the heatmap legend chart.
- In the New Custom Query modal that opens, amend your required ranges in the Threshold, Capacity Remaining (%), and availablePercentage columns.
- Click Done.
- In the Widget Editor, navigate to Conditional Formatting. You can now specify alternative colors to those provided as defaults in the dashboard.
- Edit the percentage values displayed in the Conditional Formatting menu to match the amended values in the Custom Query Modal. For example, if you specify an upper range of 70% in the Custom Query Modal, you must enter this value in the Conditional Formatting menu.
- Double-click the Available Capacity (%) heatmap chart.
- In the Widget Editor, navigate to Conditional Formatting. You must amend the colors and values displayed to reflect any changes you have made to the heatmap legend chart. This is to ensure that both charts contain identical ranges and colors.
- Click Preview | Save.
- [Optional] Enter a name. description, and version history for your dashboard.
- [Optional] Select the app you want to save your dashboard to.
- Click Save.